UI Components
TimePicker
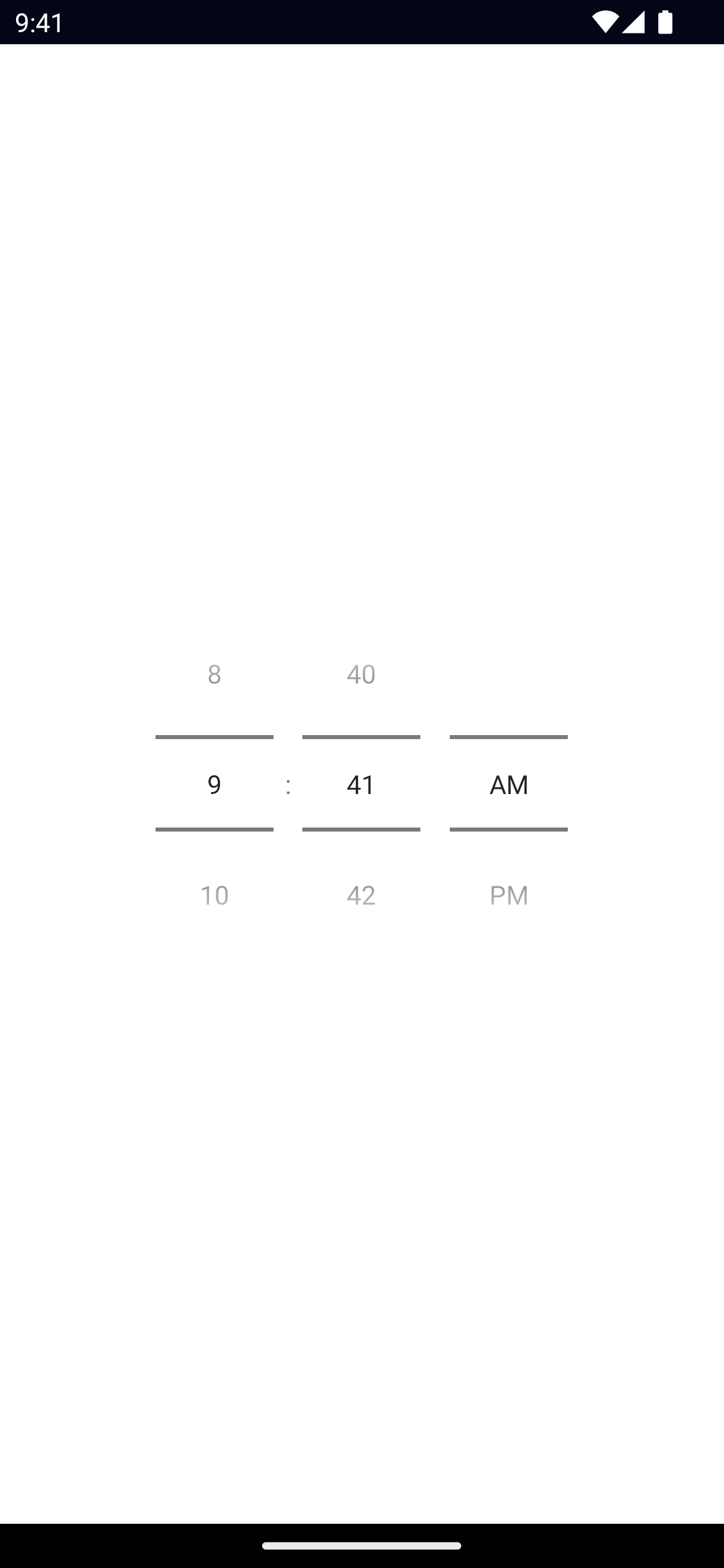
<TimePicker> is a UI component that lets users select time.
See also: DatePicker.


xml
<TimePicker />Props
hour
ts
hour: numberGets or sets the selected hour.
Defaults to current hour.
minute
ts
minute: numberGets or sets the selected minute.
Defaults to current minute.
time
ts
time: DateGets or sets the selected time.
Defaults to current time.
minHour
ts
minHour: numberGets or sets the minimum selectable hour.
maxHour
ts
maxHour: numberGets or sets the maximum selectable hour.
minMinute
ts
minMinute: numberGets or sets the minimum selectable minute.
maxMinute
ts
maxMinute: numberGets or sets the maximum selectable minute.
minuteInterval
ts
minuteInterval: numberGets or sets the selectable minute interval.
Defaults to 1.
...Inherited
For additional inherited properties not shown, refer to the API Reference
Events
timeChange
ts
on('timeChange', (args: PropertyChangeData) => {
const timePicker = args.object as TimePicker
console.log('Picked time:', data.value)
})Emitted when the selected time changes.
Native component
- Android:
android.widget.TimePicker - iOS:
UIDatePicker
